Cara Buat Header Blog Keren Yang Bisa Ngelink
Yap, kali ini saya akan membagikan Tips Bloging berupa cara untuk membuat header yang bisa ngelink kaya header blog saya diatas. Mungkin Artikel ini akan membantu para blogger untuk memperbagus blognya.Ukur Dulu Header Yang Ada Di Blog Anda Sehingga Ukurannya Bisa Pas, Jika Tidak Pas Anda Harus Mengulangi langkah Ini Dari Awall ! (Misalkan, Header blog saya berukuran Widht : 900 Height : 200)
Alat Dan Bahan :
Alat :
- Software Untuk Ngedit Foto Atau Software Untuk Membuat Desain ( Photoshop, PhotoScape, Corel Draw, dll)
- Macromedia DreamWeaver 8
- Akun Image Hosting ( Photobucket, tinypic, dll)
- Background Header (Bisa Googling Atau Bikin Sendiri)
- Gambar Yang Akan Di Pasang Di Header (Logo Facebook, Logo Blog, Dll)
1. Saya menggunakan photoscape karena saya hanya membuat contoh.
2. Klik Atur Ukuran (Option Atur Ukuran Posisinya diatasnya Warna,Terang) Hilangkan centang pada pertahankan aspek ratio, Kemudian Sesuaikan Dengan Ukuran Blog Anda
3. Sesudah itu desain header blog sesuka anda.
 |
| Before |
 |
| After |
 |
| Kalau ga Jelas Klik Untuk Memperbesar |
Jika Muncul pop up kayak gini klik ok saja
 |
| Klik Ok |
6. Selanjutnya Lihat Kolom propertise (Kotak Merah), Setelah Itu Lihat Yang Saya beri Kotak warna Biru, Di situ ada Bentuk Kotak, Bulet, Dan Poligonal. Kemudian Pilih Salah Satu. Fungsi dari ketiga bentuk tadi berfungsi untuk membuat link secara area.
 |
| Klik Untuk Memperbesar |
7. Pilih Salah Satu Dari ketiga bentuk tadi (Misalkan Bentuk kotak) Kemudian Blok gambar / tulisan yang anda mau beri link. Misalkan Tulisan Home Atau gambar logo twitter yang anda mau beri link.
Kemudian isi data yang saya beri kotak warna merah. Kolom Link isi sesuai dengan tujuan kemana link itu dan
Kolom target isi sesuai dengan kemauan anda, _blank akan membuka tab baru jika ada yang mengklik link itu, dan _self akan membuka link tersebut di tab yang sama.
Saya Hanya Mencontohkan satu saja, yang lainya buat sendiri saja.
8. Save Dengan format Html
9. Buka File Html tadi yang udah di save, buka pake notepad. Kalau udah kebuka lihat kode img src="Contoh.jpg" sumber headernya masih di komputer kita jadi kita harus upload gambar header yang sudah anda buat ke Photbucket
10. Sign in ke photobucket , kalau ga punya akunya bisa sign in pake facebook / twitter. kalau sudah kemudian pilih upload setelah itu klik select photos and videos.
Upload header yang telah anda desain tadi (Yang Diupload bukan yang format Html tapi gambar header)
11. Kemudian pilih View Album > klik gambar header yang telah anda buat setelah itu klik dan copy pada kolom direct link.
12. Paste ke kode img src="Contoh.jpg" menjadi img src="http://i1243.photobucket.com/albums
/gg543/YohanesOcta/Contoh.jpg"
13. Copy Kode dari <img src= sampai ke kode /map>
ga usah kaget, kok kodenya cuma sedikit ? tenang saja kalau semakin banyak link yang di buat maka semakin banyak kodenya, tadi aku hanya buat 1 contoh link aja makanya cuma sedikit aja kodenya.
14. Login ke blogger kemudian pilih tata letak > tambah gadget > pilih html / javascript kemudian paste kod tadi
Pastekan kode tadi
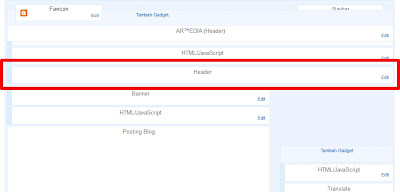
15. Setelah itu seret gadget header tadi ke posisi atas.
16. Kemudian Lihat Blog dan Selamat Anda Berhasil Membuat Header Kreasi Anda Sendiri Yang Bisa Ngelink.
Terimakasih Telah membaca Artikel Ini.
Jika ada kesulitan atau pertanyaan silahkan komen.
Copy Paste Adalah Pekerjaan Seorang Pecundang © YohanesOctavian.blogspot.com
.png)



















thanks gan
ReplyDeletehi,
ReplyDeletethx banget infonya, aku udh sukses bikin linknya..
mampir ke blog q ya..
http://dinnanuriia.blogspot.com/
lowongan jadi Distributor Oxy
ReplyDeletekeren :)
ReplyDeletehttp://bacabaca97.blogspot.com/
keren :)
ReplyDeletehttp://bacabaca97.blogspot.com/